Here is a little compilation I made of some of the footage that didn't quite make it to the final cut. Looking back on the video there are a couple of things I could have done better. Firstly, after seeing another students work I realise I could have used colour correcting to make my video look better. If I had more time for both shooting and editing I would also have liked to have made my video and soundtrack more synchronous so more cuts in the footage followed the beat of the music. Overall I am pleased with the final result. It feel good to have it all done.
Tuesday, 30 October 2012
Monday, 29 October 2012
DSDN 112 Project 2 Part B
Ta-dah!
It feels like I've left my blog unattended for a while but I feel saying "I'm still editing!" every two or three days would get old pretty fast. But here it is! The complete video advertising my navigational technology; the Peep-hole. The video style is a hybrid of a music video and an infomertial because I needed to explain how the Peep-hole works but also make an entertaining video.
And to think this will be my final submission for first year design... well we're moving on to bigger and better things. Or here's hoping :)
It feels like I've left my blog unattended for a while but I feel saying "I'm still editing!" every two or three days would get old pretty fast. But here it is! The complete video advertising my navigational technology; the Peep-hole. The video style is a hybrid of a music video and an infomertial because I needed to explain how the Peep-hole works but also make an entertaining video.
Wednesday, 17 October 2012
Peter Jackson Jr.
Today I got all the filming done for my video. With numerous takes of raw footage I have a variety to choose from to compose my final video. Due to background noise and an error with a microphone I had to retake each line of dialogue as a separate clip so that it would be clear. This will not be an issue though as most lines are delivered either from the point of view of the user (who is off-screen) or the Avatar whom you can't see talk anyway.
Technically this is progress...
Tuesday, 16 October 2012
DSDN 142 Mouse Toy
"Interaction is a two-way conversation between oneself and the interactive media". It was our task to provide a charming and witty conversation partner. In this project we explored the difference between interaction and control and how this makes an interactive experience enjoyable. We created environments that invited the user in and provided a set of rules and characters, then left them to experiment. To achieve this true "interaction" the environment had to become alive on its own and the user becomes a guest, not a manipulator.
Pre-Submission Reflection DSDN 142
The last few changes I made were the addition of varying buzzing noises that played when the fireflies were consumed. The differences between the noises were subtle but enough to stop them getting tedious. I also worked on getting the desaturated background to come forth with a 'tint' effect but I couldn't figure out a reoccurring problem with the masks so I had to abandon that idea. The overall presentation is satisfactory though. The sounds really add to the atmosphere of the program and the loneliness from consuming all the fireflies still creeps in which is good. I am pleased with my final toy, even if it didn't have all the features I had originally planned. The user plays a lot more of a passive role in the final application than my original programs which makes the interaction more of an experience than a manipulation of effects.
Sunday, 14 October 2012
DSDN 112 Project 2 Part B Interim
Here is the fancy storyboard for my video. There will also be a 'credit sequence'.
Note: The image with the earpiece was taken from http://reviews.cnet.com/i/bto/20090323/Apple_headset2.jpg as I tried at several shops but wasn't allowed to handle the headsets to take photos of and something like that isn't quite covered in course-related costs.
Note: The image with the earpiece was taken from http://reviews.cnet.com/i/bto/20090323/Apple_headset2.jpg as I tried at several shops but wasn't allowed to handle the headsets to take photos of and something like that isn't quite covered in course-related costs.
Saturday, 13 October 2012
"Melancholy" Sounds Like A Vegetable
To really bring out the mood of my application I've adjusted the code so that the glow of the fireflies is relative to how many are left. The less alive the more dimly their lights :( Another feature I am in the process of adding is a desaturated backdrop that begins to cover up the original colour image so the environment gets more and more depressed the more fireflies die.
I thought this would be an interesting approach to take as most games reward users in one way or another for interacting with them but this application makes them feel guilty instead.
I thought this would be an interesting approach to take as most games reward users in one way or another for interacting with them but this application makes them feel guilty instead.
Storyboarding Once Again
This was my opportunity to visualise how my video advertising Peep-hole would go. I had a couple of ideas on different formats; a text-based presentation, a music video, an infomercial or a tutorial. I figured that the Peep-hole is a new technology, therefore would be most easily explained with a visual demonstration of how it works. I want to keep the video exciting so I will avoid an outright tutorial, rather showing viewers the functions in a creative and passive way.
Here is a draft storyboard for how the final clip might run. The plan is to film the shots then overlay the text and icons in Adobe After Effects or something of the like. To create the Avatar I plan to film a friend in a morph suit so they will be easily removed from one scene and overlayed onto my main video.
Thursday, 11 October 2012
Ambience
There's something so peaceful about the soft chirping of crickets. I spent some time while editing my mouse toy to find a background soundtrack that would add atmosphere.
http://www.freesound.org/people/Arctura/sounds/39829/
http://www.freesound.org/people/eric5335/sounds/53380/
http://www.freesound.org/people/reinsamba/sounds/14853/
http://www.freesound.org/people/greysound/sounds/32655/
Most of the ones above were too busy or dominant to use as background noise but I did stumble across this one; http://www.freesound.org/people/dobroide/sounds/20575/
It has the kind tone I want. Now all I need to do is find a format for it that'll play...
http://www.freesound.org/people/Arctura/sounds/39829/
http://www.freesound.org/people/eric5335/sounds/53380/
http://www.freesound.org/people/reinsamba/sounds/14853/
http://www.freesound.org/people/greysound/sounds/32655/
Most of the ones above were too busy or dominant to use as background noise but I did stumble across this one; http://www.freesound.org/people/dobroide/sounds/20575/
It has the kind tone I want. Now all I need to do is find a format for it that'll play...
Tuesday, 9 October 2012
Better Late Than Never
I did some usability testing of my interface over the past couple of days and got a decent chunk of responses many of which address stuff I hadn't even thought of. The first and most glaring is that my 'Back' button is totally a rotated 'Eject'... now I just feel silly.
A good suggestion made concerning the timetable was when the top of the table is reached the arrow for up should fade out. Likewise for the down arrow at the bottom of the page.
One thing people kept trying to do when on the timetable screen was to get directions by saying the name of the class they wanted to go to. While the system automatically alerts the user of upcoming classes with an adjustable bracket of time (default of 15 mins) if the user performs this action manually it should do it anyway.
While in 'Options' user's natural instinct to increase the volume was to say "volume, up" or "volume, down". In response to this the volume would increase by 5% each time it is told to increase/decrease. The options of "full volume" for 100% and "mute" for "0%" would also be added.
The same idea applies to the zoom functions of the map with "zoom in" and "zoom out". Another note on the map is the 2D map should be oriented so that the direction the user is facing is adjusts where the buildings appear around the location icon. The buildings the user is looking at would be at the top of the screen and these would rotate as the user turns.
Most people said that navigating (excuse the poor choice of phrasing) the interface was intuitive and the keywords were mostly second-nature. The exception being when people wanted to go to the 2D map from the POV screen they often just said "map".
One idea that came up was that there should be a audio tutorial that plays when the system is first activated. This could explain the 'Back', 'Menu' and 'Key' buttons as several people didn't get what Back and Menu were straight away from their symbols.
Last but not least it was suggested that there be some kind of 'hold' function that allows the contact lens to stay active so if people want to constantly view through their Peep-hole without holding their hand by their head the whole time they can. Whether this would be a keyword or a physical way of putting the ring into the headset is yet to be decided. In fact, the ring could be removed entirely. If the headset was to hold its own power and was rechargeable then there could be a hold button or switch on it that stops all keywords from functioning. This would remove the novelty of the peep-hole gesture but it may be a necessary step. Its a shame I can't actually make this...
 |
| Exhibit A |
One thing people kept trying to do when on the timetable screen was to get directions by saying the name of the class they wanted to go to. While the system automatically alerts the user of upcoming classes with an adjustable bracket of time (default of 15 mins) if the user performs this action manually it should do it anyway.
While in 'Options' user's natural instinct to increase the volume was to say "volume, up" or "volume, down". In response to this the volume would increase by 5% each time it is told to increase/decrease. The options of "full volume" for 100% and "mute" for "0%" would also be added.
The same idea applies to the zoom functions of the map with "zoom in" and "zoom out". Another note on the map is the 2D map should be oriented so that the direction the user is facing is adjusts where the buildings appear around the location icon. The buildings the user is looking at would be at the top of the screen and these would rotate as the user turns.
Most people said that navigating (excuse the poor choice of phrasing) the interface was intuitive and the keywords were mostly second-nature. The exception being when people wanted to go to the 2D map from the POV screen they often just said "map".
One idea that came up was that there should be a audio tutorial that plays when the system is first activated. This could explain the 'Back', 'Menu' and 'Key' buttons as several people didn't get what Back and Menu were straight away from their symbols.
Last but not least it was suggested that there be some kind of 'hold' function that allows the contact lens to stay active so if people want to constantly view through their Peep-hole without holding their hand by their head the whole time they can. Whether this would be a keyword or a physical way of putting the ring into the headset is yet to be decided. In fact, the ring could be removed entirely. If the headset was to hold its own power and was rechargeable then there could be a hold button or switch on it that stops all keywords from functioning. This would remove the novelty of the peep-hole gesture but it may be a necessary step. Its a shame I can't actually make this...
The First Century
Happy 100th post VicDesign! My gift to you is a picture of a swamp I drew! I hope you like it :)
This is the pimpin' new background for my fireflies. It's a bit less crappy than the initial one but hey, you have to start somewhere. The ink images above were the tree and shrub shapes I used in the computer render, drawn with those pens that look like the offspring of a vivid and a whiteboard marker.
And her are the little flies playing in their new home. I adjusted the rate at which their glow fades behind them so that the backdrop is visible for longer. I also made it so that whenever there are less than 150 fireflies alive at any one time it will spawn a new one just off one of the four corners every four seconds. This means the interaction never ceases and that as new fireflies spawn the predator's aura needs to decrease as well.
I'm thinking of trying to make the black mask slightly transparent, even at its darkest, so the silhouette of the trees and such will be slightly visible. I'm also going to explore a feature that makes the predator ill if he eats too many fireflies, making him follow less efficiently, appear slightly greener and every so often vomit. This would add more character to the predator and provide a bit of humour aside from the macabre wings falling to the ground.
This is the pimpin' new background for my fireflies. It's a bit less crappy than the initial one but hey, you have to start somewhere. The ink images above were the tree and shrub shapes I used in the computer render, drawn with those pens that look like the offspring of a vivid and a whiteboard marker.
And her are the little flies playing in their new home. I adjusted the rate at which their glow fades behind them so that the backdrop is visible for longer. I also made it so that whenever there are less than 150 fireflies alive at any one time it will spawn a new one just off one of the four corners every four seconds. This means the interaction never ceases and that as new fireflies spawn the predator's aura needs to decrease as well.
I'm thinking of trying to make the black mask slightly transparent, even at its darkest, so the silhouette of the trees and such will be slightly visible. I'm also going to explore a feature that makes the predator ill if he eats too many fireflies, making him follow less efficiently, appear slightly greener and every so often vomit. This would add more character to the predator and provide a bit of humour aside from the macabre wings falling to the ground.
Saturday, 6 October 2012
Environmental Studies
Dark, dank, dreary and other dreadful adjectives beginning with "d". I found putting a background into my mouse toy added a huge amount to the immersion the user experiences. These images are acting as inspiration for the improvement of my background image. It's time to get arty in photoshop.
Character Building Episode 1
In the process of making my processing (aye!) application more exciting I constructed a cartoonish swamp background for my fireflies to dwell in and with Steven's help made a glowing aura around the fireflies that revealed the background (using masks).
I tried to make the mask a fading gradient but with so many fireflies on-screen the program slowed down to the point of uselessness. An addition I could make to the environment, apart from refining the background image, could be to make the background that isn't illuminated ever so slightly transparent so the user can see hints of something behind the bugs and is encouraged to explore.
I tried to make the mask a fading gradient but with so many fireflies on-screen the program slowed down to the point of uselessness. An addition I could make to the environment, apart from refining the background image, could be to make the background that isn't illuminated ever so slightly transparent so the user can see hints of something behind the bugs and is encouraged to explore.
Apart from some adjustments to fields such as the repulsion radius of the predator and his glow radius I also made a feature where for every firefly he consumes his glow becomes brighter, illuminating a wider area. This gives the user an incentive to eat more fireflies which would otherwise remove the background entirely.
Thursday, 4 October 2012
DSDN 112 Navigation Interface Part A
The ‘Peep-hole’ is a collection of new technologies that
combine to make a navigation interface that is both unique and engaging to use.
It consists of a magnetic ring, a Bluetooth headset and a contact lens that
holds a minute screen. When the ring is brought near the head, e.g. through the
iconic peep-hole gesture, it incites wireless power in the headset which in
turn activates the lens. Through the lens we can view a digital world built on
top of our own. We can see the steps we need to take, how long we have, what
shops are open and where our friends are all through the most direct point of
view any interface can offer; our own. The interface itself is traversed by
verbal commands, removing any need for awkward physical interaction. Almost
every aspect of the interface is customizable, from colour scheme to
information available, allowing for users to personalise their experience. A
trademark of the Peep-hole is the option to replace the directional arrows with
an intelligent avatar whose behaviour is altered by a range of available
themes. With the Peep-hole, getting from A to B is no longer a tedious effort
but an entertaining journey.
Pre-Submission Reflection
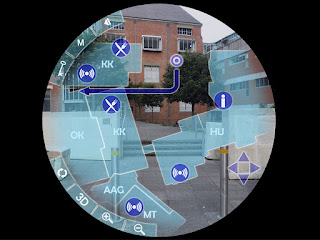
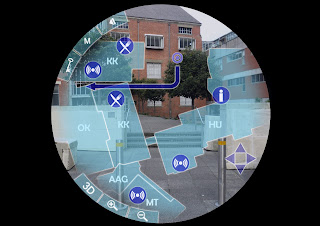
Having finished my Flash interface and selected my five screenshots I noticed there's still a large portion of my interface that has been left unexplored. Although I expect a lot of this will be covered in the second half of this project I created a couple of alternate colour schemes to show how users can customise the appearance of their Peep-hole;
The colour schemes that contrast a city-scape one the greatest will be the easiest to see but it's up to the user's preference. After showing Cornelia my work she brought up a valid point about the map frames of my interface in how the transition between the 2D and 3D versions was a bit hard to follow because the location indicator shifted on the screen. The frames I chose to display were selected because they showed off the directional arrow and map well. In the actual interface the default position of the location indicator would be the middle of the screen and from there the user is free to pan around the map. This is what will have happened in both cases shown in the application (the 3D one having been zoomed in as well).
At Cornelia's request I generated another image to show what happens once you reach your destination;
The Avatar would clearly indicate through their body language and by communicating with the user through the headset that the room has been reached. Upon entering the room the navigational mode would automatically return to the main menu if the user hasn't already dismissed their Peep-hole.
If I was to take this idea further I would have liked to experiment with the aesthetics of the Peep-hole more. Although the technology used to make it possible dictated how the final interface would look there are possibilities with more complicated scroll-based menus and such. Whether or not these would be a more efficient or user-friendly option remains to be tested on account of Peep-holes not actually existing... yet.
The colour schemes that contrast a city-scape one the greatest will be the easiest to see but it's up to the user's preference. After showing Cornelia my work she brought up a valid point about the map frames of my interface in how the transition between the 2D and 3D versions was a bit hard to follow because the location indicator shifted on the screen. The frames I chose to display were selected because they showed off the directional arrow and map well. In the actual interface the default position of the location indicator would be the middle of the screen and from there the user is free to pan around the map. This is what will have happened in both cases shown in the application (the 3D one having been zoomed in as well).
At Cornelia's request I generated another image to show what happens once you reach your destination;
If I was to take this idea further I would have liked to experiment with the aesthetics of the Peep-hole more. Although the technology used to make it possible dictated how the final interface would look there are possibilities with more complicated scroll-based menus and such. Whether or not these would be a more efficient or user-friendly option remains to be tested on account of Peep-holes not actually existing... yet.
Tuesday, 2 October 2012
Programming The Food Chain
After talking to my fellow coders for inspiration on how to develop my idea they said my predatory bug should be more dominating on-screen as he looked too meek. After fixing this and the square repulsion problem (HUZZAH! distance functions) I made it so that instead of adjusting the repulsion radius manually for s***s and gigs the predator actually eats fireflies it moves over, deleting them, and the remaining ones become more afraid of him and get repelled further. A particular idea that is just as excellent as it is morbid was to have a pair of wings fall down from where the flies get eaten.
Steven made a point that I need to bring more character to the interface by having more stuff happen on its own e.g. the predator burping or vomiting if he eats too much, or his speed being reduced the more he consumes.
Steven made a point that I need to bring more character to the interface by having more stuff happen on its own e.g. the predator burping or vomiting if he eats too much, or his speed being reduced the more he consumes.
Circles... Circles Everywhere...
Well after yesterday's studio and today's lecture I have decided I need to start over with my Flash interface and refocus myself. My efforts weren't working so I'm going to start from keyframe one and build up from there. Makes sense, right? I reworked the point of view mode and map screens by adding a 'Swap' function (which will be a button in the Flash application) that when activated, cycles from the point of view mode to the whatever map mode was last selected and vice versa. This will greatly improve the usability of the navigational side of the interface.
I noticed that the 'Overhead Map' button, when selected from the navigation menu, would load without any destination selected and would be unable to provide directions (ahem...) but now with the addition of Swap in the versions of the maps shown above can be accessed. When loaded from the menu the map would merely be a 2D overhead without directions which in some cases people want just to know where they are in general. So everyone is happy. Yay.
I also added a 'Search' menu because originally I was taking such a screen for granted but I really need to show it considering it's a screen people will be using all the time (mental slap on the wrist right there). And I like the aesthetic of it which is a bonus;
Note: The building codes would be pre-programmed so if someone says "Kirk three-oh-three" then the code pops up in the bar as shown.
I noticed that the 'Overhead Map' button, when selected from the navigation menu, would load without any destination selected and would be unable to provide directions (ahem...) but now with the addition of Swap in the versions of the maps shown above can be accessed. When loaded from the menu the map would merely be a 2D overhead without directions which in some cases people want just to know where they are in general. So everyone is happy. Yay.
I also added a 'Search' menu because originally I was taking such a screen for granted but I really need to show it considering it's a screen people will be using all the time (mental slap on the wrist right there). And I like the aesthetic of it which is a bonus;
Note: The building codes would be pre-programmed so if someone says "Kirk three-oh-three" then the code pops up in the bar as shown.
Saturday, 29 September 2012
Shopping For Screens
I finally finished the menu screens for my interface and I'm pretty happy with the consistent style. Here are the images in a vague order;
All these will have a different list of Keywords to each other which can be called upon for different effects. For the sake of the Flash interface they will active buttons although their aesthetics won't change. I like the small range of colour because if there are only a couple of colours the eye has to remember that are attributed to the menus the less chance they have of blending into the background and becoming invisible. For the maps the level of detail would change with the zoom as well as whether or not the user is inside a building.
 |
| Main Menu |
 |
| Navigate Menu |
 |
| Navigational Point of View |
 |
| Personal Timetable |
 |
| Options Menu |
 |
| 2D Map |
 |
| 3D Map |
Friday, 28 September 2012
DSDN 142 Interim Submission
Today's interim gave me the opportunity to present my work to the class as well as my Tutor and Angela at the same time and receive feedback. What my submission contained was a display of my Fireworks code, the incomplete Fireflies code that used 'jars' and my most recent adaptation of the Firefly code. My goals are to have an interactive environment that has a collection of Fireflies whose behaviour is influenced by the presence of the mouse. As shown in earlier posts, my inspiration came firstly from fireworks then I moved onto fireflies. My code doesn't fully represent fireflies however, as they do not emit a constant glow. In truth they are a type of beetle and only release brief burst of light where my fireflies are like glowing flies.
They functions are that when the big bug (cursor) moves close to the other flies they are repelled by it. By holding the left mouse we can increase the radius of repulsion. The right mouse, although incomplete at the point of submission, was meant to call out to the fireflies, causing them to orbit the cursor.
The code I needed to fix was covered by this storyboard I submitted;
Based on feedback my direction needs to change. I still need to fix the square repulsion issue but the second button function is just that; a button. It is control, not interaction. Do this, get that. Instead I need something that pay attention to the way the user uses the mouse. During the presentation I kept referring to the big bug as "Mama Firefly" but the other fireflies behaviour towards it contradicted its title. Steven suggested that it's more likely that they would try and cling to her like needy children rather than fleeing. I fear this would bring my code too close to the interaction a classmate is doing for 'catching stars'. Angela got more of a predatory impression of the big bug, which is the direction I am thinking of taking it in. A good start would be to give it a more aggressive colour tone (RED!) and maybe have it eat the smaller fireflies it manages to catch. The adjustable repulsion can be replaced with a set value that maybe increases as the predator eats more and more fireflies? The mood of the environment could change too. Perhaps a visible background could darken with the death of each firefly and the colours get more blue as the predator gets redder. Lots to do...
They functions are that when the big bug (cursor) moves close to the other flies they are repelled by it. By holding the left mouse we can increase the radius of repulsion. The right mouse, although incomplete at the point of submission, was meant to call out to the fireflies, causing them to orbit the cursor.
The code I needed to fix was covered by this storyboard I submitted;
Based on feedback my direction needs to change. I still need to fix the square repulsion issue but the second button function is just that; a button. It is control, not interaction. Do this, get that. Instead I need something that pay attention to the way the user uses the mouse. During the presentation I kept referring to the big bug as "Mama Firefly" but the other fireflies behaviour towards it contradicted its title. Steven suggested that it's more likely that they would try and cling to her like needy children rather than fleeing. I fear this would bring my code too close to the interaction a classmate is doing for 'catching stars'. Angela got more of a predatory impression of the big bug, which is the direction I am thinking of taking it in. A good start would be to give it a more aggressive colour tone (RED!) and maybe have it eat the smaller fireflies it manages to catch. The adjustable repulsion can be replaced with a set value that maybe increases as the predator eats more and more fireflies? The mood of the environment could change too. Perhaps a visible background could darken with the death of each firefly and the colours get more blue as the predator gets redder. Lots to do...
Tuesday, 25 September 2012
The Ol' Switcheroo
Looks like I'm switching to another idea. This is good though; it means progress. My jar/firefly program was having a glitch-fit each time the mouse was clicked several times repeatedly, which is roughly the third or fourth thing an inquisitive user will try. This created some funky patterns but overall was unacceptable.
After talking to Angela we decided that the most interesting and 'realistic' aspect of my code was the behaviour of the firefly objects. The way the jars were presented didn't make much sense so I'm swallowing my pride and ditching the jars entirely.
My new direction is to have the cursor replaced by a giant firefly that can spawn smaller ones from it. The way the user moves the 'Mama', combined with clicks, influences the other fireflies behaviour. We'll see where this one goes...
After talking to Angela we decided that the most interesting and 'realistic' aspect of my code was the behaviour of the firefly objects. The way the jars were presented didn't make much sense so I'm swallowing my pride and ditching the jars entirely.
My new direction is to have the cursor replaced by a giant firefly that can spawn smaller ones from it. The way the user moves the 'Mama', combined with clicks, influences the other fireflies behaviour. We'll see where this one goes...
Subscribe to:
Comments (Atom)